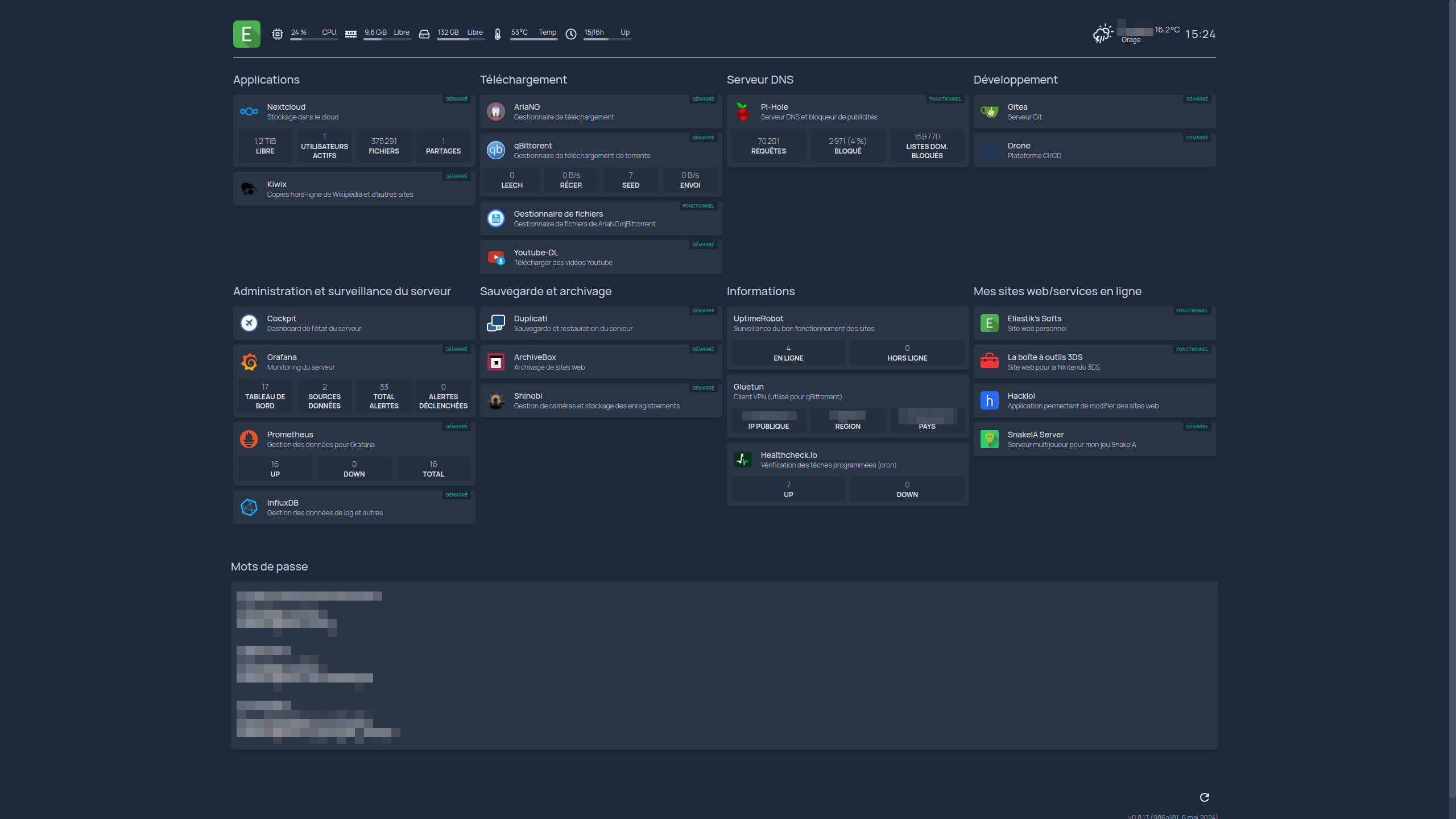
Dans cet article, je vais expliquer comment mettre en place une page d'accueil personnalisée et élégante grâce au projet Gethomepage. La page d'accueil ressemblera à celle de l'image principale de l'article.
Pré-requis
- Un serveur web avec Docker installé
Installation de Gethomepage
Nous allons installer Gethomepage grâce à Docker. Pour cela, créez un fichier docker-compose.yml avec les données suivantes :
version: "3.3"
services:
homepage:
image: ghcr.io/gethomepage/homepage:latest
container_name: homepage
ports:
- 3000:3000
volumes:
- ./config:/app/config
- ./images:/app/public/images
- /var/run/docker.sock:/var/run/docker.sock:ro
restart: unless-stopped
Modifiez ces données comme suit :
- Port
3000: correspond au port d'écoute du serveur de Gethomepage, qui hébergera la page d'accueil /var/run/docker.sock: optionnel, permet d'afficher l'état des containers Docker directement sur la page d'accueil (comme affiché sur l'image principale de l'article)- Dossier
images: pour stocker les images, optionnel également
Démarrez le service avec docker-compose.yml.
Configuration de la page d'accueil
Une fois démarré, Gethomepage va créer des fichiers de configuration dans le dossier config.
Vous devez les modifier pour personnaliser votre page d'accueil.
Voici la liste des fichiers de configuration qui sont créés :
bookmarks.yaml: Correspond à la partie du bas de la page d'accueilcustom.css: Fichier CSS de styles personnaliséscustom.js: Fichier JS s'exécutant côté client pour personnaliser davantage la page d'accueildocker.yaml: Fichier de configuration de l'instance Dockerkubernetes.yaml: Fichier de configuration de l'instance Kubernetesservices.yaml: Fichier comprenant la liste de vos services, il s'agit du fichier de configuration principalsettings.yaml: Fichier de configuration généralwidgets.yaml: Fichier de configuration des widgets (le haut de la page)
Vous pouvez modifier le fichier docker.yaml comme suit :
---
# For configuration options and examples, please see:
# https://gethomepage.dev/latest/configs/docker/
# my-docker:
# host: 127.0.0.1
# port: 2375
my-docker:
socket: /var/run/docker.sock
Si vous avez lié votre fichier sock de Docker, afin d'afficher l'état de vos containers directement sur la page.
Modifiez ensuite le fichier settings.yaml, voici un exemple :
title: Page d'accueil du serveur
startUrl: https://server.example.com
favicon: /images/favicon.ico
theme: dark
color: slate
language: fr
target: _blank
Ce fichier correspond au titre de la page, l'URL de la page, et divers autres paramètres comme le theme, la langue. target: _blank permet d'afficher les liens dans un nouvel onglet.
Modifiez ensuite le fichier widgets.yaml, voici un exemple :
---
# For configuration options and examples, please see:
# https://gethomepage.dev/latest/configs/service-widgets
#- search:
# provider: duckduckgo
# target: _blank
- logo:
icon: /images/logo.png
- resources:
cpu: true
memory: true
cputemp: true
uptime: true
disk: /
- openmeteo:
label: City
latitude: 1
longitude: 1
timezone: Europe/Paris
units: metric
cache: 15
format:
maximumFractionDigits: 1
- datetime:
text_size: xl
format:
timeStyle: short
Ce fichier permet d'afficher en haut de la page :
- Un logo en premier
- Les ressources utilisées du serveur (CPU, mémoire, température du processeur, uptime, espace de stockage)
- La météo de votre lieu de résidence (modifier les valeurs GPS de
latitudeetlongitude) - La date et l'heure
Modifiez ensuite le fichier services.yaml avec cet exemple, c'est le fichier qui listera les services que vous exposez sur votre serveur :
---
# For configuration options and examples, please see:
# https://gethomepage.dev/latest/configs/services
- Applications:
- Nextcloud:
icon: nextcloud
href: https://nextcloud.example.com
description: Stockage dans le cloud
container: nextcloud_app
server: my-docker
widget:
type: nextcloud
url: https://nextcloud.example.com
key: [Clé API de Nextcloud]
- Kiwix:
icon: kiwix
container: kiwix_kiwix_1
server: my-docker
href: https://kiwix.example.com
description: Copies hors-ligne de Wikipédia et d'autres sites
- Téléchargement:
- AriaNG:
icon: ariang
container: aria2-ariang
server: my-docker
href: https://aria2.example.com
description: Gestionnaire de téléchargement
- qBittorent:
icon: qbittorrent
container: qbittorrent
server: my-docker
href: https://torrent.example.com
description: Gestionnaire de téléchargement de torrents
widget:
type: qbittorrent
url: https://torrent.example.com
username: [Nom d'utilisateur Qbittorrent]
password: [Mot de passe Qbittorrent]
- Gestionnaire de fichiers:
icon: filebrowser
container: ariang-filebrowser
server: my-docker
href: https://aria2-fb.example.com
description: Gestionnaire de fichiers de AriaNG/qBittorrent
- Youtube-DL:
icon: youtubedl
container: ytdl-material
server: my-docker
href: https://youtubedl.example.com
description: Télécharger des vidéos Youtube
- Serveur DNS:
- Pi-Hole:
icon: pi-hole
container: pihole
server: my-docker
href: https://pihole.example.com/admin
description: Serveur DNS et bloqueur de publicités
widget:
type: pihole
url: https://pihole.example.com
key: [Clé API de Pihole]
- Développement:
- Gitea:
icon: gitea
container: gitea
server: my-docker
href: https://gitea.example.com
description: Serveur Git
- Drone:
icon: drone
container: drone_drone_1
server: my-docker
href: https://drone.example.com
description: Plateforme CI/CD
- Administration et surveillance du serveur:
- Cockpit:
icon: cockpit
href: https://cockpit.example.com
description: Dashboard de l'état du serveur
- Grafana:
icon: grafana
container: grafana
server: my-docker
href: https://grafana.example.com
description: Monitoring du serveur
widget:
type: grafana
url: https://grafana.example.com
username: [Nom d'utilisateur Grafana]
password: [Mot de passe de Grafana]
- Prometheus:
icon: prometheus
container: prometheus
server: my-docker
href: https://prometheus.example.com
description: Gestion des données pour Grafana
widget:
type: prometheus
url: https://prometheus.example.com
- InfluxDB:
container: influx_db
server: my-docker
icon: influxdb
href: https://influxdb.example.com
description: Gestion des données de log et autres
- Sauvegarde et archivage:
- Duplicati:
container: duplicati
server: my-docker
icon: duplicati
href: https://duplicati.example.com
description: Sauvegarde et restauration du serveur
- ArchiveBox:
container: archive-box_archivebox_1
server: my-docker
icon: archivebox
href: https://archivebox.example.com
description: Archivage de sites web
- Shinobi:
container: shinobi
server: my-docker
icon: shinobi
href: https://shinobi.example.com
description: Gestion de caméras et stockage des enregistrements
- Mes sites web/services en ligne:
- Eliastik's Softs:
container: eliastiksofts-docker
server: my-docker
icon: /images/logo.png
href: https://www.eliastiksofts.com
description: Site web personnel
- La boîte à outils 3DS:
container: lbao3ds-docker
server: my-docker
icon: /images/3ds.ico
href: https://3ds.eliastiksofts.com
description: Site web pour la Nintendo 3DS
- SnakeIA Server:
container: snakeia-server
server: my-docker
icon: /images/snakeia.ico
href: https://snakeia-server.eliastiksofts.com
description: Serveur multijoueur pour mon jeu SnakeIA
Ceci est mon fichier de configuration avec certaines valeurs anonymisées, qui affiche le dashboard de l'image principale de l'article.
Les directives server et container permettent d'afficher les états des containers liés directement sur la page d'accueil. Certaines autres directives permettent d'afficher d'autres états avancés selon les services (en paramétrant soit une clé d'API, soit un mot de passe de connexion au service).
Vous pouvez vous inspirer de ma configuration. Certaines icônes sont stockées dans un dossier images lié au container docker de Gethomepage via la configuration docker-compose.yml du début de l'article.
Conclusion
Gethomepage est une solution élégante et facile à paramétrer pour gérer votre propre page d'accueil sur votre serveur, pour exposer vos différents services pour vos utilisateurs finaux.

Commentaires